SPEECHWIRE
USER RESEARCH | UX DESIGN | UI DESIGN | BRANDING
SpeechWire is a Saas used to manage speech and debate tournaments.

Problem
SpeechWire is not designed for mobile users, despite competitors regularly accessing tournament information, competition schedules, etc. on their phones,
Goals
Develop an application to make essential tournament information easier to access for competitors.



RESEARCH
Objectives
Understand how competitors utilize SpeechWire throughout a tournament (and their pain points).
Understand which features competitors would want from a SpeechWire application.
Understand the differences between SpeechWire and its only competitor, Tabroom.
Methods
Competitor Analysis
I directly compared the features of SpeechWire and it's sole competitor, Tabroom. I also reviewed the features of other event/competition management applications.
Interviews
I interviewed five high school speech/debate students and three coaches to understand how competitors currently used SpeechWire and their pain points.
Affinity Mapping
Following the research, I created an affinity map to categorize and understand the qualitative data collected.

Findings
Individualized information is the top priority
Competitors are tired of sifting through numerous pages to reach the info that pertains to them.
General information isn't uniform
Hosts don't post general tournament information in a uniform manner, which makes it frustrating for competitors to find what's pertinent.
Messaging is piecemeal
Messaging various stakeholders (coaches, judges, and tournament staff) is conducted over multiple platforms such as text, email, Slack, etc.
Notifications are overdue
Competitors frequently have to refresh pages in anticipation for updated information.
Personas
From the interviews, I recognized the needs/desires of novice competitors differed from those of varsity competitors. The following personas ensured my solution served both users.


IDEATION
Solutions
Personalized User Information
Build the UI around personalized competition schedule, results, and critiques for competitors.
Uniform Tournament Info
Develop uniform and clearly labeled/categorized tournament information: schedule, map, results, lost/found, etc.
Messaging Capabilities
Build a limited messaging feature that allows communication between competitors, judges, coaches, and tournament officials.
Enable Notifications
Allow users to enable and customize push notifications for various tournament updates.
Application Map
It took several iterations to land on the current configuration of the "Tournaments" section, as the bulk of the app's content falls under this domain and includes a wide range of information.

User Flows
Evaluating the user flows led to several rounds of tweaks to the application map in order to simplify navigation and eliminate unnecessary redundancies for users.

User Flow 1: Identify the location of Humorous Interpretation finals at the Minneapple Tournament

User Flow 2: Send a message to Coach McCarthy about getting picked up early

User Flow 3: Identify your speaking position for Round 1 of Original Oratory

Sketches
I began designing the UI by sketching ideas to determine how the application could utilize progressive disclosure to conceal and reveal the large quantities of information users need.



Wireframes / Low-Fi Prototpye
The drop down element developed during sketching proved to be a successful element for various pages, thus laying the foundation for a cohesive interface.








DESIGN
Brand Identity
I updated SpeechWire's brand identity to better convey the product's meaning. I started with a speech bubble and added radiating lines to represent a signal/wire emanating from it.

Visual Identity
The application is text heavy, so I aimed to create a lighter interface to serve as a simple backdrop for the content. I used a lighter blue as the primary color to better distinguish SpeechWire from its competitor, TabRoom. Clean sans serif fonts paired with playful emojis freshen up the brand, appealing to the teenagers who will use the application.


UPDATED UI
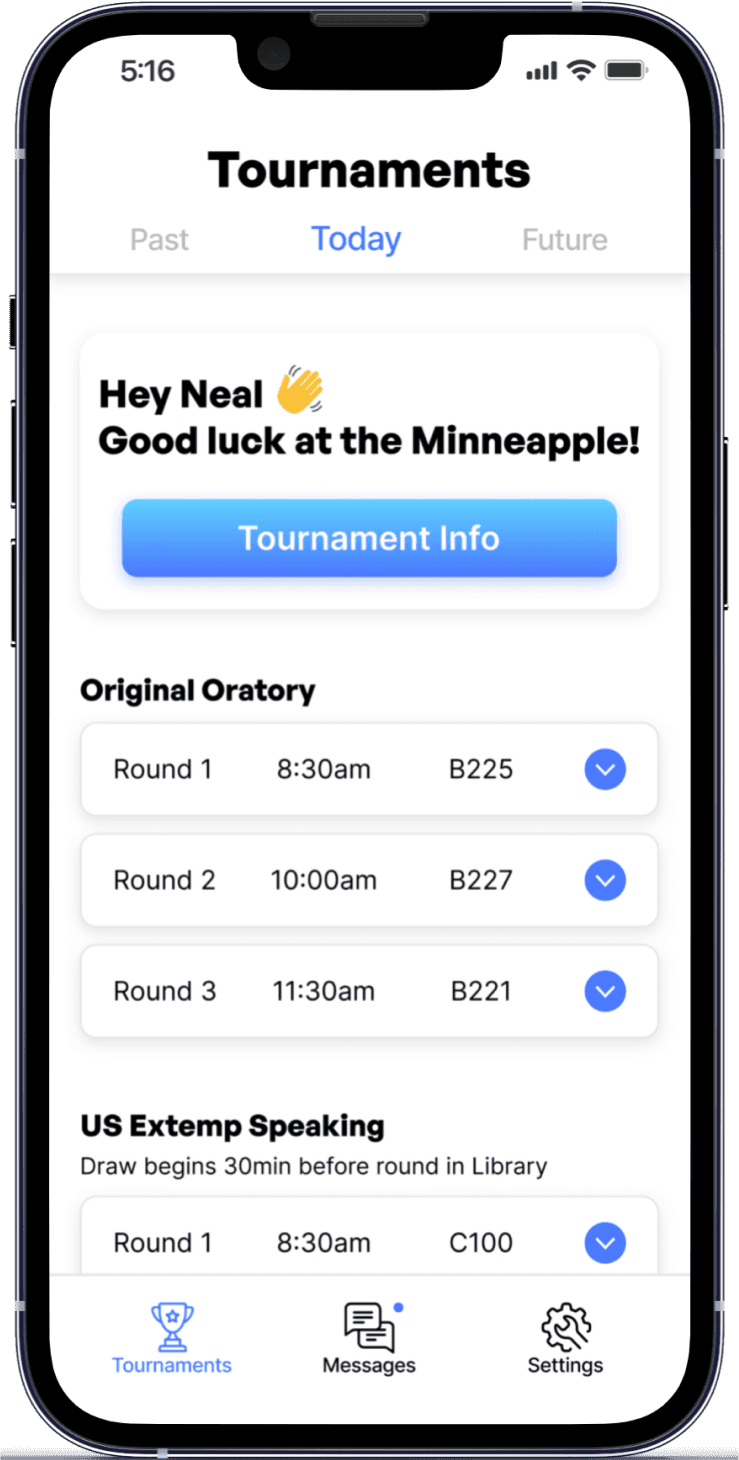
Today’s Tournament
Users quickly access their personal schedule on the landing page.
General tournament information is accessed via the “Tournament Info” button.
Future/Past Tournaments
Users navigate to future tournaments by swiping forward from the home screen.
Swiping back brings users to their previous results. Clicking the critique icon opens up feedback from judges.
Messaging
Users can compose a message to select recipients -- the tournament officials, their head coach, and their current round’s judge.
Users can also reply to messages in their inbox should the need arise throughout the competition.
OUTCOMES
Testing + Findings
1. Identify the location of Humorous Interpretation finals at the Minneapple Tournament
The “Locations” icon in the tournament page was updated to a door after several testers commented that the icon was too reminiscent of GoogleMaps; they didn’t realize it represented tournament locations (mostly classrooms) within a building.

Locations

Original

Locations

Update
2. Send a message to Coach McCarthy about getting picked up early
The messaging feature was tweaked to include a drop shadow behind individual messages to better differentiate between senders.
Coach McCarty
11:22am
Reminder for Novices -- Catch the bus to Apple Valley High School to watch Varsity finals and the awards show.
Should you miss the final bus to AVHS, send me a message here. Our buses back to LNHS will only pick students up from AVHS.
If you didn’t get a chance to eat lunch, concessions will be available at AVHS through the end of the tournament.
Me
11:27am
My mom is picking me up because I have to go to dinner for my grandma’s birthday. What time should she get me from AVHS?
Original
Coach McCarty
11:22am
Reminder for Novices -- Catch the bus to Apple Valley High School to watch Varsity finals and the awards show.
Should you miss the final bus to AVHS, send me a message here. Our buses back to EVHS will only pick students up from AVHS.
If you didn’t get a chance to eat lunch, concessions will be available at AVHS through the end of the tournament.
Me
11:27am
My mom is picking me up because I have to go to dinner for my grandma’s birthday. What time should she get me from AVHS?
Update
3. Identify your speaking position for Round 1 of Original Oratory
The name of the student using the app was bolded to help it stand out against competitors', and the pronouns’ color was darkened to make it more readable.
1.
B2
Mimi Le
she/her
The Danger of the Underdog Story
2.
X14
Neal Rajvansh
he/him
A Little Spark of Anger
3.
C3
Ainsley Plucker
she/her
Let’s Face It
Original
1.
B2
Mimi Le
she/her
The Danger of the Underdog Story
2.
X14
Neal Rajvansh
he/him
A Little Spark of Anger
3.
C3
Ainsley Plucker
she/her
Let’s Face It
Update
Conclusions + Future Considerations
I believe this application would make speech and debate tournaments easier for competitors (especially novices) to navigate the competition and communicate with coaches, judges, and officials. It would also help SpeechWire leapfrog its main competitor, Tabroom -- potentially leading to greater revenue.
It was during this project that I noticed my growth as an interface designer. I struggled for quite some time to move from the wireframes to the mockup phase. I would design one page that looked cohesive, but I wasn't adhering to the principles of atomic design to develop flexible elements/components that could be used across the project. Therefore, I refocused my priorities and started small with a component set that allowed the design to flourish in a cohesive manner.
If I were to continue with this project, I would likely determine how the application could better accommodate debate tournaments as my personal experience is almost exclusively within the speech side of the activity. While there are many similarities between the two events, various elements would likely need to be tweaked in order for it to ensure full functionality for debate users.


